Stylekits and Colors
Our new theme CANNES is launched with 2 stylekits. Both of them use several background and text colors and we played a lot with colors when creating the demo site. We thought it will be useful to provide very quick steps on how you can manage the block colors just in several clicks.
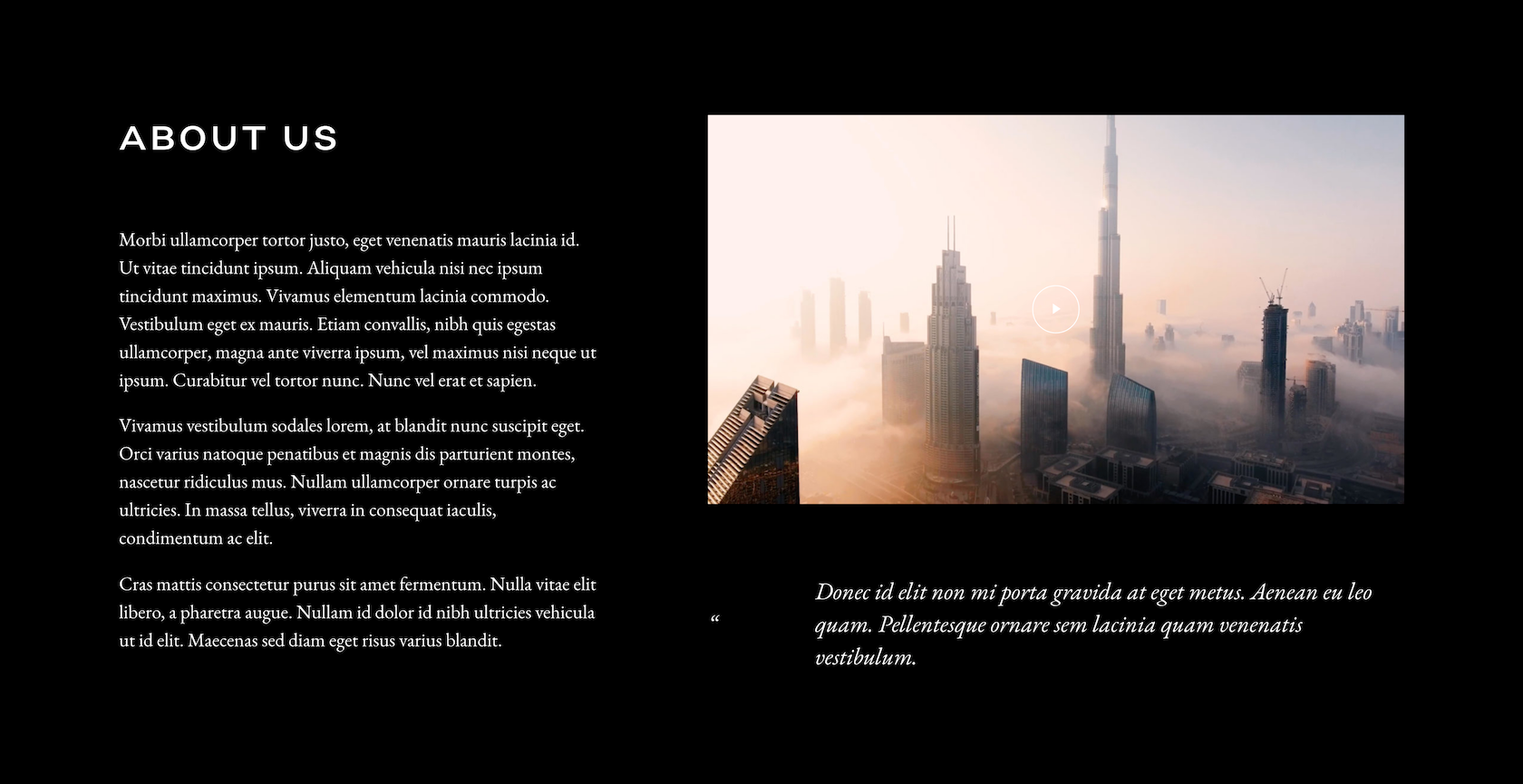
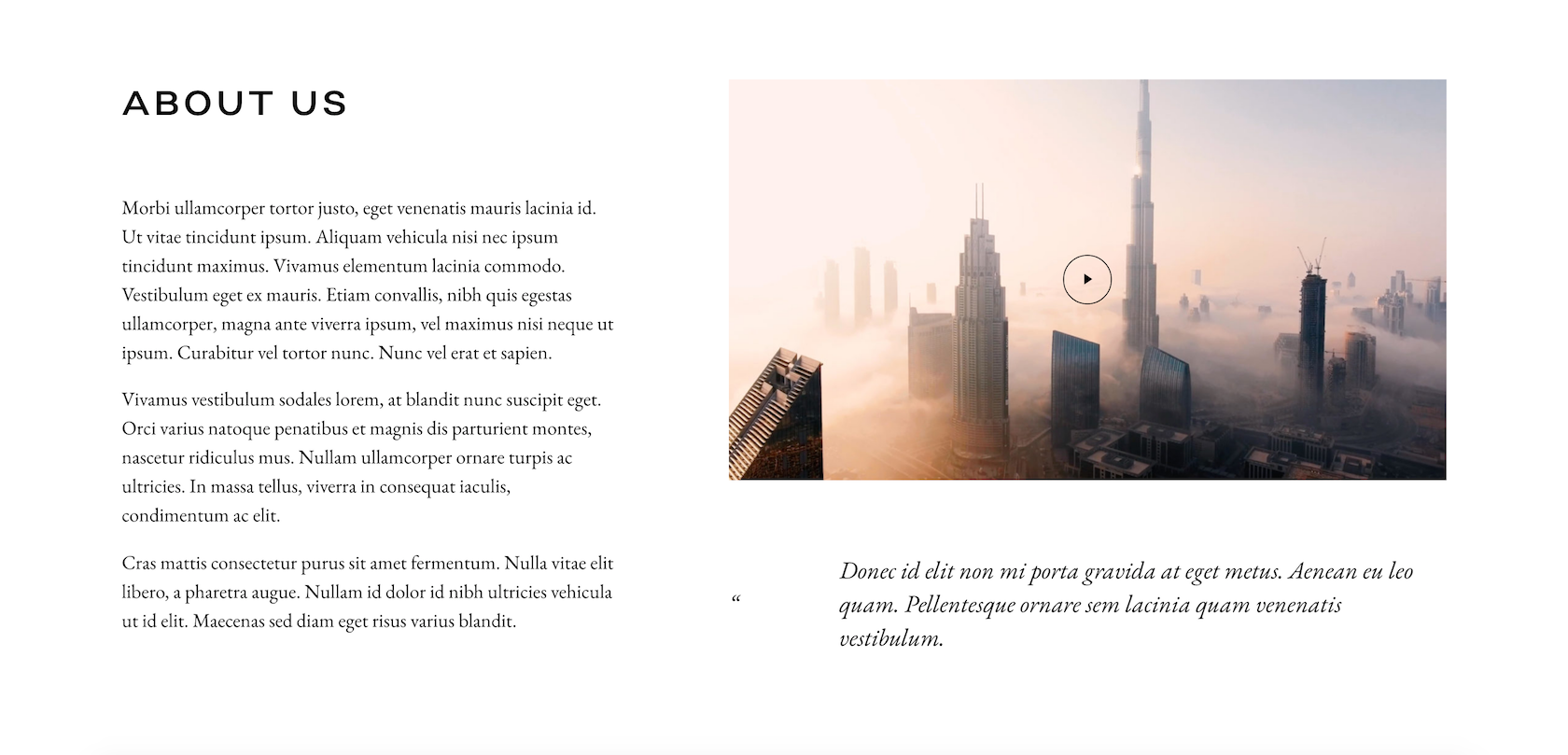
Lets take the first stylekit as example. The default site background is white and default text background is black (you can see it in Flothemes -> Style -> Colors), however you will see some blocks that have a different background by default. For example About Block 1:

It has the black background and white text color.
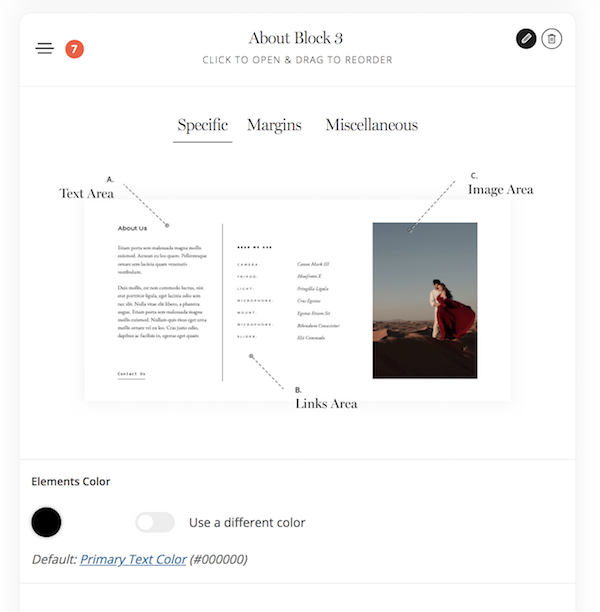
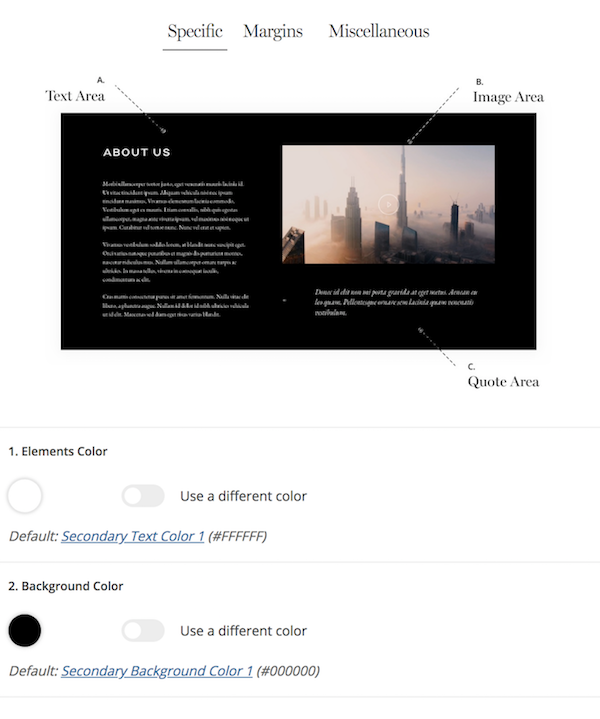
If we open this block in the backend, you will get both color options on Specific tab right away below the preview image:

Here you can click “use a different color” and select different colors, for example revert the colors like on the example below – white for background and black for the elements color:

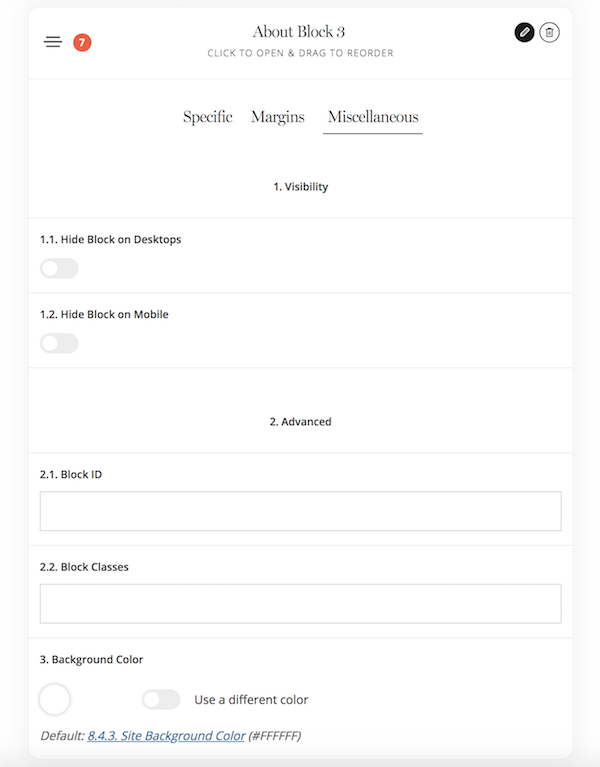
If you are working with the block that uses default colors for the background and elements, in this case the elements color will be available on Specific tab, but the background color will be available on Miscellaneous tab (that is our standard colors options locations).